Introduction
Ce rapport accompagne le relevé d’audit effectué sur l’application « CFL International ».
L’évaluation pour les applications mobiles consiste à vérifier l’ensemble des critères de la norme européenne d’accessibilité pour les produits et services EN 301 549 (v3.2.1). La méthodologie de test se base sur le Référentiel d’évaluation de l’accessibilité des applications mobiles (RAAM 1).
L’audit a été réalisé à l’aide des technologies d’assistance disponibles, des tests de restitution avec le lecteur d’écran du système d’exploitation (VoiceOver sur iOS, TalkBack sur Android), ainsi que des tests d’adaptation des contenus en fonction des paramètres d’affichage utilisateurs.
- Version Android lors de l’audit : 13
Échantillon
L’audit a été réalisé sur la version de l’application suivante :
- Android : 1.9.1
L’audit a porté sur les écrans et parcours suivants :
| Nº écran | Titre de l’écran |
|---|---|
| E01 | Accueil |
| E02 | Paramètres / Contact |
| E03 | Documentation / À propos |
| E04 | Réservation billet |
| E05 | Téléchargement des billets |
| E06 | Mes Billets |
| E07 | Tableau en gare |
Accessibilité des parcours audités
L’application présente un niveau général d’accessibilité faible.
Le niveau de conformité au RAAM relevé atteint 34,21 % de conformité sur l’ensemble des écrans audités, avec 38,71 % de conformité au niveau simple A (A) et 14,29 % de conformité au niveau double A (AA).
L’application est non conforme.
Conformité RAAM de l’application
| Conforme | Non conforme | |
|---|---|---|
| A | 38,71% | 61,29% |
| AA (légal) | 34,21% | 65,79% |
Note sur le calcul de conformité
La conformité globale (Tableau « Conformité RAAM 1 ») est calculée de la manière suivante : C / (C+NC). C'est le nombre de critères conformes et NC le nombre de critères non conformes.
C’est ce nombre qui constitue la référence légale. Il représente le taux de conformité de l’échantillon.
Il est normal que le taux de conformité global diffère sensiblement du taux de conformité par écran. En effet, un critère NC (non conforme) sur un écran rend le critère non conforme sur l’ensemble de l’échantillon.
Pour qu’une application soit conforme (100 % des critères applicables sont conformes au niveau AA), il est nécessaire que le taux de conformité par écran équivaille à 100 %.
Conformité pour chaque niveau
| Conforme | Non conforme | |
|---|---|---|
| A | 38,71% | 61,29% |
| AA | 14,29% | 85,71% |
Moyenne par écrans
| Nº écran | Titre d’écran | %C |
|---|---|---|
| E01 | Accueil | 58,82% |
| E02 | Paramètres / Contact | 70,00% |
| E03 | Documentation / À propos | 66,67% |
| E04 | Réservation billet | 48,48% |
| E05 | Téléchargement des billets | 60,71% |
| E06 | Mes Billets | 66,67% |
| E07 | Tableau en gare | 68,42% |
Moyenne par thématiques
| Thématiques | C |
|---|---|
| Éléments graphiques | 50,00 % |
| Couleurs | 0,00 % |
| Multimédia | NA |
| Tableaux | 0,00 % |
| Composants interactifs | 60,00 % |
| Éléments obligatoires | 100,00 % |
| Structuration | 0,00 % |
| Présentation | 66,67 % |
| Formulaires | 27,27 % |
| Navigation | 33,33 % |
| Consultation | 20,00 % |
| Documentation et fonctionnalités d’accessibilité | NA |
| Services d’assistance | NA |
| Outils d'édition | NA |
| Communication en temps réel | NA |
Impacts utilisateurs
Les principales personnes impactées sont les personnes aveugles et celles qui naviguent au clavier. Les problèmes liés aux scripts, à l’API ARIA et aux formulaires rendent difficile l’utilisation de l’application par ces utilisateurs. L'impossibilité d'utiliser l'application en mode paysage est lourde d'impact sur les personnes avec un handicap moteur et/ou une déficience visuelle.
Note sur le relevé des non-conformités
Ne sont cités dans ce rapport que quelques exemples issus du relevé des non-conformités.
De plus, toutes les occurrences d’une non-conformité ne sont pas listées dans le relevé. Par exemple : pour « Sur l'écran d'accueil, les textes en gris sur blanc ont un contraste de 3,8:1 », le relevé mentionne quelques occurrences, mais ne les cite pas toutes.
Avis
L'application CFL International présente à ce jour, de nombreuses non-conformités d'accessibilité. Une reprise des composants, de la structure et des contrastes semble indispensable en vue d'une mise en conformité.
Les non-conformités les plus bloquantes pour les utilisateurs concernent :
- Les boutons et les liens (absence d'intitulé ou de role) ;
- Les composants complexes (absence de rôle, état non restitué) ;
- Les formulaires ;
- La structure des écrans (titrage, liste).
Ce sont donc ces points qui devront nécessiter une attention toute particulière et qui demanderont le plus d’efforts.
Annexe technique
Éléments graphiques
Recommandation
Identifier les éléments graphiques de décoration pour qu’ils soient ignorés par les technologies d’assistance. Donner à chaque élément graphique porteur d’information une alternative textuelle pertinente et une description détaillée si nécessaire. Remplacer les éléments graphiques textes par du texte stylé lorsque c’est possible.
Éléments graphiques porteurs d’information complexe
Certains éléments graphiques porteurs d’informations sont complexes et nécessitent une description détaillée, pertinente, structurée et adjacente afin de permettre aux personnes ne percevant pas les éléments graphiques (comme les personnes aveugles), ou ayant des difficultés à les comprendre lorsqu’ils contiennent du texte (personnes ayant des difficultés de lecture, comme les dyslexiques par exemple) d’accéder à l’information.
Constats dans l’application

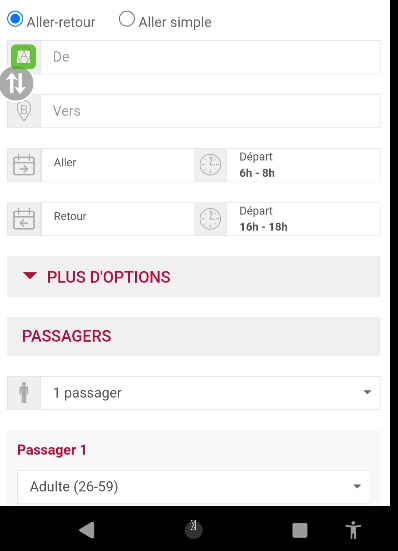
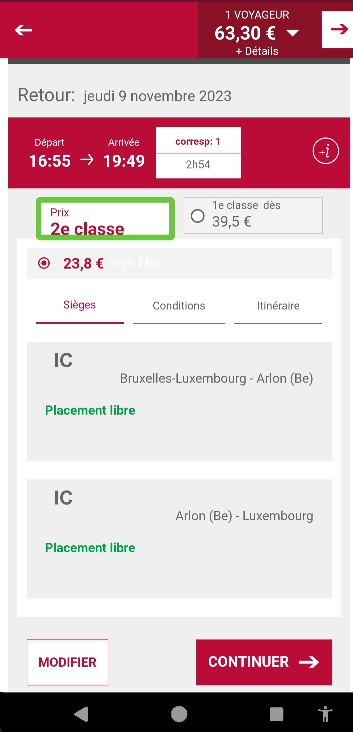
Sur l'écran de réservation d'un billet, les pictogrammes des libellés n'ont pas d'alternative.
Couleurs
Recommandation
Ne pas donner l’information uniquement par la couleur et utiliser des contrastes de couleurs suffisamment élevés pour les textes et les composants d’interface et les éléments graphiques.
Information par la couleur
Lorsqu'une information est donnée par la couleur, il faut qu'elle soit également véhiculée par une autre méthode, par exemple par un texte qui donne la même information, pour être perçue par les utilisateurs aveugles.
Il faut également donner un indice visuel autre que la couleur, afin de répondre aux besoins des personnes déficientes visuelles (les daltoniens par exemple). Il peut s'agir d'un symbole, d'une texture, de chiffres.
Constats dans l’application

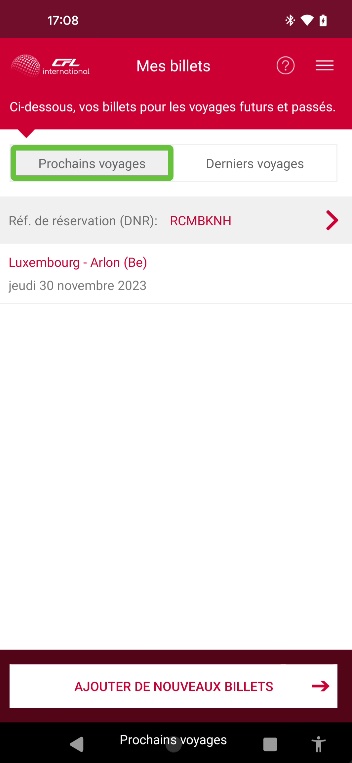
Sur l'écran de liste des billets, l'onglet actif n'est distinguable que par la couleur.
Contrastes des textes
Plusieurs couleurs présentent un rapport de contraste insuffisant, ce qui peut poser des problèmes aux grands malvoyants et aux déficients visuels qui ont des difficultés à percevoir les couleurs ou les contrastes.
La norme distingue plusieurs tailles de textes à évaluer, chaque taille relevant d’un seuil de contraste. Ces tailles sont évaluées en pixel ou en point. Plus un texte est grand (supérieur à 18,5px avec effet de graisse ou 24px sans effet de graisse) moins le rapport requis est élevé (3:1).
Compte tenu de la difficulté à évaluer les tailles de polices sur mobile, tous les textes devraient être considérés en taille normale sauf pour des textes significativement très grands.
Les textes des applications doivent tous avoir un rapport de contraste de 4.5:1.
Vous pouvez foncer les couleurs pour obtenir le rapport de contraste exigé.
Constats dans l’application

Sur l'écran d'accueil, les textes en gris sur blanc ont un contraste de 3,8:1.
Contraste des composants d’interface
Les composants d’interface, les illustrations porteuses d’information ou encore les mises en couleurs porteuses d’information doivent être suffisamment contrastés pour être perçus par les utilisateurs ayant des troubles de perception des couleurs. Par exemple, une icône porteuse d’information devra avoir un rapport de contraste avec la couleur de fond de 3. De même, pour un champ de saisie de formulaire, dont la zone active est matérialisée par sa bordure, alors la couleur de cette bordure devra avoir un rapport de contraste de 3 avec la couleur de fond de l’écran.
Constats dans l’application

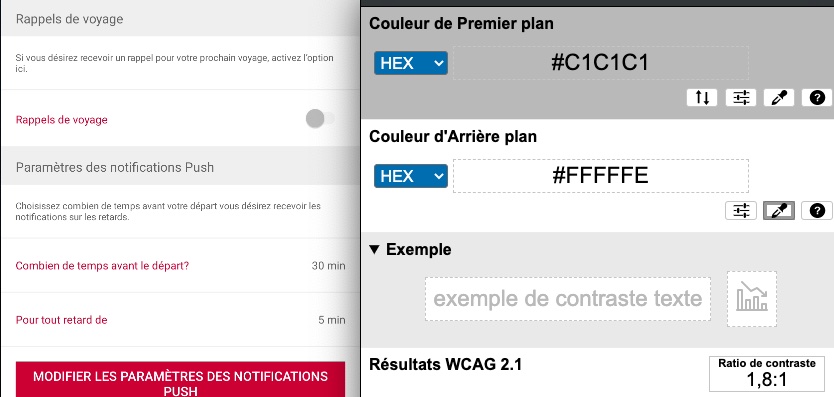
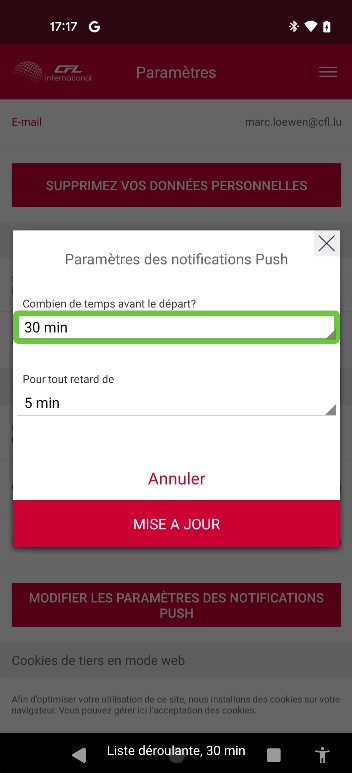
Dans l'écran des paramètres, les boutons switch en gris sur blanc, ont un contraste de 1,8:1.
Tableaux
Recommandation :
Donner un résumé à chaque tableau de données complexe, s’assurer que chaque tableau de données dispose d’un titre pertinent, s’assurer que les en-têtes de chaque cellule de données sont correctement reliés.
Tableaux de données
Un tableau de données doit répondre à certains enjeux pour être exploité correctement par les lecteurs d’écrans. Les enjeux sont les suivants :
- Le tableau doit posséder un titre permettant de l’identifier ;
- Les en-têtes doivent être identifiés pour être restitués de manière logique par les technologies d’assistance.
Constats dans l’application

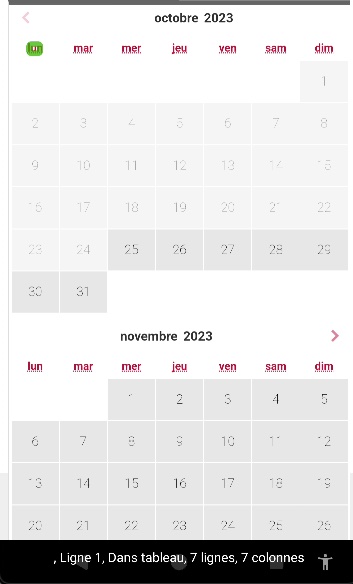
Dans l'écran de réservation d'un billet, le tableau du date picker n'a pas de titre ni d'en-têtes de colonnes.
Composants interactifs
Recommandation :
Donner si nécessaire à chaque composant interactif une alternative pertinente. Rendre possible le contrôle de chaque composant interactif au moins par le clavier et la souris et s’assurer de leur compatibilité avec les technologies d’assistance. Identifier les messages de statut lorsque c’est nécessaire.
Rôle inapproprié ou non défini
Pour les aveugles et les grands malvoyants qui utilisent un lecteur d’écran, ce manque de distinction claire sur la nature des composants interactifs peut poser de graves problèmes.
En effet, le rôle du composant est annoncé par le lecteur d’écran, ce qui fournit une information contextuelle importante pour l’utilisateur qui peut déduire certaines actions possibles et s’attendre à certains événements.
Enfin, chaque composant interactif doit avoir un nom accessible défini par l’intermédiaire d’un texte (visible ou non) accessible aux technologies d’assistance).
Constats dans l’application

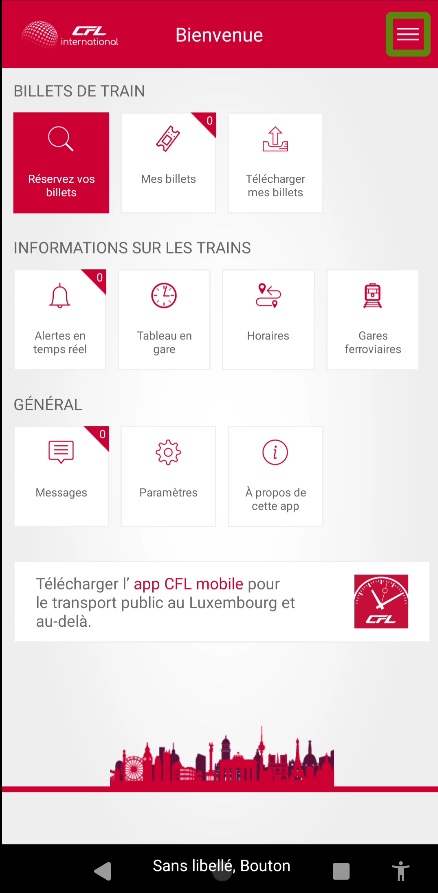
Sur l'écran d'accueil, le lien "Télécharger l'app CPL mobile" n'a pas de rôle défini.
Intitulé absent ou non pertinent
Pour chaque composant interactif, deux éléments sont à prendre en compte :
- Le nom accessible doit être pertinent ;
- Le nom visible doit être contenu dans le nom accessible.
Le nom accessible est le nom effectivement restitué par les technologies d’assistance comme le lecteur d’écran. Ce nom accessible est différent du nom visible dans les cas où l’application emploie certaines propriétés (comme les propriétés de nommage d’accessibilité des plateformes, dont le contenu n’est pas visible, mais est restitué par les lecteurs d’écran).
Constats dans l’application

Le bouton d'ouverture du menu principal n'a pas d'intitulé.
Message de statut
Les messages de statut concernent les messages d’alerte, de confirmation ou d’historisation. Dans tous ces cas, certains utilisateurs, par exemple les personnes aveugles ou les utilisateurs de loupes d’écrans vocalisées, risquent de ne pas prendre connaissance de ces messages si leur restitution n’est pas contrôlée.
Constats dans l’application

Dans le parcours de réservation d'un billet, le choix d'un billet met à jour le prix total du panier sans que celui-ci ne soit restitué.
Structuration de l’information
Recommandation
Utiliser des titres, des listes.
Titres
Le titrage des contenus est une étape importante dans la structuration de ces contenus. Cela répond à deux besoins :
- identifier rapidement un contenu recherché ;
- naviguer rapidement dans le contenu en se déplaçant de titre en titre.
Un titrage correct fournit à l’utilisateur d’un lecteur d’écran un plan du document et lui permet de naviguer de titre en titre pour se déplacer plus rapidement dans le contenu.
Constats dans l’application

Il n'y a aucun titre sur l'écran d'accueil.
Listes
La structuration en listes permet aux utilisateurs de lecteurs d’écran de consulter plus rapidement le contenu, grâce à des raccourcis spécifiques. Elle permet également dans le cas d’une succession de liens de distinguer clairement chaque lien.
Constats dans l’application

Sur l'écran d'accueil, les suites de boutons de chaque section ne sont pas des listes.
Présentation de l’information
Recommandation
Vérifier la prise en charge des paramètres de taille de police et l’effet de l’agrandissement des tailles des caractères sur la lisibilité. S’assurer que les composants sont correctement identifiables. S’assurer que l’information n’est pas donnée uniquement par la forme ou la position d’un élément.
Agrandissement des textes
Certaines personnes déficientes visuelles, également des personnes ayant des difficultés de lecture comme les personnes dyslexiques, ont besoin d’adapter la taille du texte à l’écran.
L’agrandissement des caractères ne doit pas provoquer de perte d’informations. À 200%, le contenu doit rester lisible et compréhensible, toutes les informations doivent rester présentes.
L’utilisateur spécifie la taille des caractères au niveau de la plateforme, en utilisant les paramètres de présentation système.
Constats dans l’application

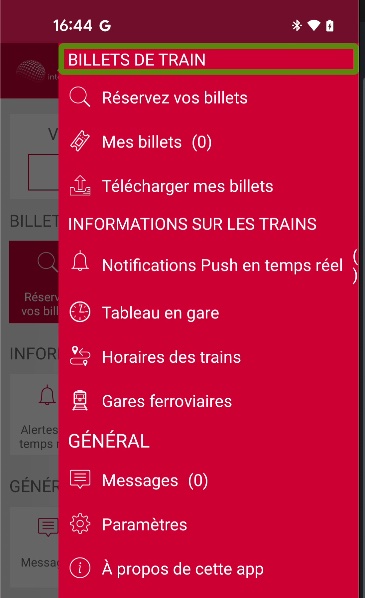
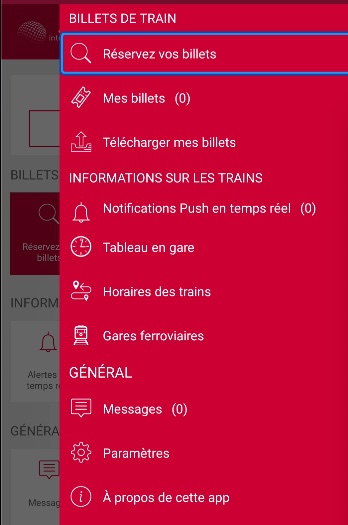
Dans le menu principal, l'intitulé "Notification Push en temps réel (0)" est tronqué.
Formulaires
Recommandation :
Associer pour chaque formulaire chacun de ses champs à son étiquette, grouper les champs dans des blocs d’informations de même nature, donner à chaque bouton un intitulé explicite. Vérifier la présence d’aide à la saisie, s’assurer que le contrôle de saisie est accessible et que l’utilisateur peut contrôler les données à caractère financier, juridique ou personnel.
Étiquettes et champs
Les champs de formulaires doivent tous posséder des étiquettes correctement reliées.
Une étiquette de champ est un texte situé à proximité du champ de formulaire qui permet de connaître la nature, le type ou le format des informations attendues.
De cette manière, lorsqu’un utilisateur entre dans le champ de saisie avec un lecteur d’écran, le lecteur d’écran lit le contenu de l’étiquette. L’utilisateur comprend alors ce qu’il doit saisir.
Sans cela, même si une étiquette est présente visuellement, l’utilisateur entendra « champ de saisie vide » en entrant dans le champ et ne saura donc pas quoi saisir.
Constats dans l’application

Dans l'écran des paramètres, la liste déroulante des notifications Push n'est pas reliée à son étiquette.
Intitulés de bouton pertinents
Les boutons qui permettent d’interagir avec les formulaires doivent avoir des intitulés pertinents pour que l’utilisateur comprenne l’action du bouton.
Ces intitulés sont essentiels pour les personnes aveugles, afin qu’elles soient sûres de l’action qu’elles s’apprêtent à réaliser.
Constats dans l’application

Sur l'écran de réservation d'un billet, dans la fenêtre d'ajout d'une carte de fidélité, le bouton "OK" n'a pas un intitulé suffisamment pertinent.
Contrôle de saisie et aide à la saisie
Tous les champs obligatoires doivent être identifiés préalablement à toute validation de l’utilisateur.
Pour les champs qui attendent un format de saisie particulier pour être validés, ce format doit être spécifié à l’utilisateur par un passage de texte visible à proximité du champ. De plus, si l’utilisateur commet une erreur sur ce champ, alors le message d’erreur doit présenter un exemple réel de saisie.
Enfin, les messages d’erreur de saisie des champs de formulaire doivent être liés correctement aux champs en erreur.
Constats dans l’application

Sur la page de réservation d'un billet :
- les champs obligatoires ne sont pas indiqués,
- les messages d'erreur ne sont pas reliés à leur champ respectif,
- les formats attendus ne sont pas spécifiés (exemple : le numéro de carte fidélité),
- les messages d'erreur concernant le format attendu ne comportent pas d'exemple réel de saisie (exemple : le numéro de carte fidélité).
Regroupements de champs et légendes
Certains utilisateurs, comme les personnes aveugles vont accéder aux champs de formulaires sans avoir la possibilité de consulter les textes qui les entourent. Cela peut poser un problème d’identification de la saisie lorsque celle-ci est associée, visuellement, à une question.
Constats dans l’application

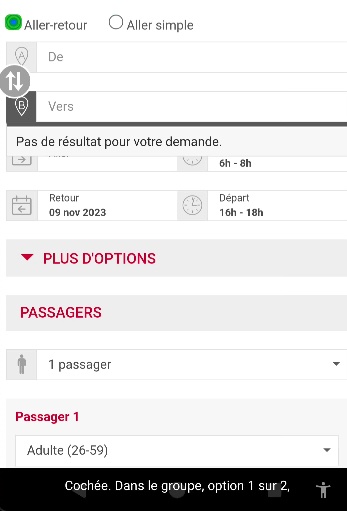
Sur l'écran de réservation d'un billet, les boutons radios "Aller-retour" et "Aller simple" ne sont pas regroupés.
Navigation
Recommandation :
S’assurer que l’ordre de tabulation est cohérent et que l’écran ne comporte pas de piège au clavier. S’assurer que les raccourcis clavier qui utilisent une seule touche sont contrôlables par l’utilisateur.
Ordre de tabulation
La navigation dans les contenus peut être considérablement compliquée pour les personnes aveugles ou les personnes handicapées motrices qui naviguent au clavier si l’ordre de tabulation n’est pas cohérent.
L’ordre de tabulation ne suit pas forcément l’ordre de lecture de l’écran, mais il doit être cohérent en fonction de la nature des contenus et des fonctionnalités.
Constats dans l’application

Sur l'écran de réservation d'un billet, à l'ouverture du calendrier, l'utilisateur tabule sur la suite du formulaire au lieu de rentrer dans le date picker.
Piège au clavier
Les personnes aveugles et les personnes handicapées motrices peuvent se retrouver bloquées sur un élément si elles ne peuvent pas continuer à tabuler en avant ou en arrière qui est la seule méthode à leur disposition lorsqu’elles prennent le focus sur un élément interactif.
Constats dans l’application

Un utilisateur clavier ne peut pas fermer le menu principal.
Consultation
Recommandation
Vérifier que l’utilisateur a le contrôle des procédés de rafraîchissement, des changements brusques de luminosité et des contenus en mouvement ou clignotants. Ne pas faire dépendre l’accomplissement d’une tâche d’une limite de temps sauf si elle est essentielle et s’assurer que les données saisies sont récupérées après une interruption de session authentifiée. Proposer des versions accessibles ou rendre accessibles les documents en téléchargement. S’assurer que la consultation n’est pas dépendante de l’orientation de l’écran. Toujours proposer un geste simple en alternative d’un geste complexe permettant de réaliser une action.
Contenus cryptiques
Les contenus cryptiques (art ascii, émoticône, syntaxe cryptique par exemple) peuvent être incompréhensibles pour une personne aveugle ou une personne handicapée intellectuelle. Il est donc nécessaire de leur fournir une alternative.
Constats dans l’application

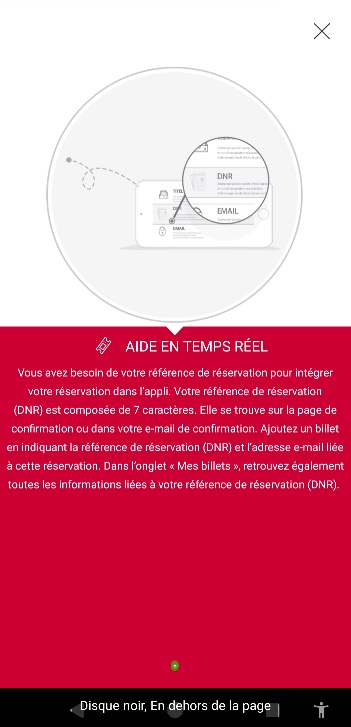
Dans les carrousels, les puces sont restituées "disque noir".
Gestes complexes
Certaines personnes handicapées motrices ne peuvent pas réaliser de gestes complexes, elles utilisent généralement des technologies d’assistance qui leur permettent d’interagir uniquement avec un geste simple comme cliquer sur un bouton par exemple.
Dans ces situations, il est indispensable que l’application propose pour chaque fonctionnalité basée sur un geste complexe une alternative au moyen d’un geste simple.
Le geste complexe nécessite l’utilisation d’un contact multipoint, comme utiliser deux doigts pour zoomer ou dézoomer, ou tracer une trajectoire.
Le geste simple peut être un contact sur un seul point ou toute variation multiple de ce contact (double clic, etc.).
Constats dans l’application

Dans l'écran "À propos de l'application", le carrousel n'est contrôlable que via un geste complexe.
Consultation des contenus indépendante de l’orientation
Certaines personnes handicapées motrices peuvent utiliser des périphériques dont elles ne peuvent pas contrôler l’orientation. Par exemple les personnes qui utilisent des contacteurs pour interagir avec le périphérique de consultation. D’autres, comme les personnes déficientes visuelles peuvent avoir besoin de forcer un mode d’affichage (paysage par exemple) pour pouvoir bénéficier des fonctionnalités d’agrandissement des caractères.
Il est donc nécessaire que les applications :
- Ne bloquent pas l’orientation sur un mode portrait ou paysage ;
- S’assurent que les contenus sont consultables dans les deux modes d’affichage.
Constats dans l’application

L'application n'est pas utilisable dans une orientation paysage.